- Глубокие стратегии для повышения SEO вашего сайта на Joomla
- Поддержка SEO-дружественных URL-адресов
- Используйте социальные сети для повышения видимости
- Освойте искусство эффективной внутренней перелинковки
- Заработайте авторитетные обратные ссылки
- Ускорьте производительность сайта
- Защитите ваш сайт с помощью шифрования SSL
- Примените дизайн Mobile-First
- Эффективное использование Robots.txt
- H1 название категории
- Как настроить Header tags
- Почему Joomla выделяет заголовки материалов тегом H2.
- Делаем заголовки материалов Joomla в теге H1.
- 1. Переопределение макета материала Joomla в используемом шаблоне.
- 2. Внесение изменений в код макета материала.
- Тег h1 на открытой статье
- Меняем <h2> на <h1> в коде шаблона
- Сделать H1 заголовки статей в Joomlа 2, Joomla 3
- Направление Joomla SEO к отличию с помощью SP Page Builder
- 1. Создание безупречного мета-описания
- 2. Использование оптимизации Open Graph
- 3. Добавление Alt текста к изображениям для улучшения SEO
- 4. Стратегическое размещение ключевых слов
Глубокие стратегии для повышения SEO вашего сайта на Joomla
Joomla предлагает невероятные возможности для улучшения SEO, но как действительно максимально это использовать? Вот подробный разбор стратегий, которые могут значительно улучшить SEO позицию вашего сайта на Joomla.
Поддержка SEO-дружественных URL-адресов
Поисковые системы предпочитают дружественные для пользователя URL-адреса
Руководство для начинающих по SEO от Google даже подчеркивает важность кратких и понятных URL. К сожалению, стандартные URL-адреса Joomla не особенно дружественны к поисковым системам
Но не волнуйтесь! Достижение SEO-дружественных URL-адресов находится в пределах вашей досягаемости.
Хорошо структурированный URL помогает как пользовательскому опыту, так и рейтингу поисковых систем. Вот ключевые элементы для создания таких URL-адресов:
- Сократите длину URL, отдавая предпочтение краткости
- Удалите специальные символы или числа, которые не являются соответствующими
- Обеспечьте читаемость, намекая на предмет содержания
- Удалите ненужные элементы
- Используйте только строчные буквы
- Замените пробелы на дефисы для ясности
- Пропустите “www” для упрощения представления
Хотя эти шаги звучат детально, SP Page Builder упрощает процесс. Обновление псевдонима легко, создав скрытое меню через менеджер меню. Кроме того, SP Page Builder идеально интегрируется с SH404SEF и 4SEF, что добавляет удобства.
Используйте социальные сети для повышения видимости
Хотя социальные сети не напрямую усиливают рейтинги поисковых систем, они играют ключевую роль в усилении бренда, тем самым привлекая органический трафик. Рассмотрите следующие лучшие практики для максимального использования его возможностей:
- Регулярно распространяйте качественный контент
- Способствуйте искреннему взаимодействию и диалогу с последователями
- Оставайтесь в курсе предпочтений аудитории
- Активно делитесь и продвигайте контент на разных платформах
- Разрабатывайте стратегию для расширения следа вашего бренда
Освойте искусство эффективной внутренней перелинковки
Ссылки имеют первостепенное значение для видимости в поисковых системах, включая внутренние и внешние ссылки. Особенно внутренняя перелинковка на вашем сайте играет ключевую роль в оптимизации вашего контента.
В своей основе перелинковка заключается в связывании различных страниц на вашем сайте. Эта стратегия не только помогает поисковым системам понимать структуру вашего сайта, но также упрощает навигацию для пользователей, тем самым улучшая общий опыт.
Заработайте авторитетные обратные ссылки
Обратные ссылки, когда другой сайт ссылается на ваш, подобны цифровому одобрению. Чем больше авторитетных сайтов рекомендуют ваш контент, тем сильнее сигнал он отправляет поисковым системам о доверии к вашему сайту.
Стремление к качественному контенту имеет первостепенное значение, так как это привлекает авторитетные сайты для связывания с вами. В результате это может значительно повысить позиции вашего сайта на страницах результатов поисковых систем (SERPs).
Ускорьте производительность сайта
Сегодняшние пользователи имеют ограниченное терпение к медленно загружающимся сайтам
Неважно, насколько безупречен ваш контент, если ваш сайт медленно работает, пользователи могут уйти. Поэтому важность улучшения скорости загрузки сайта не может быть переоценена
Ознакомьтесь с нашим подробным руководством по оптимизации скорости сайта Joomla для более глубокого понимания.
Защитите ваш сайт с помощью шифрования SSL
SSL (Secure Sockets Layer) устанавливает зашифрованное соединение между клиентом и сервером, обеспечивая безопасность конфиденциальных данных. Помимо безопасности, SSL также улучшает ваше SEO-положение
С 2018 года Google начал помечать сайты без SSL, подчеркивая важность этого протокола
Примените дизайн Mobile-First
В эпоху, доминирующую мобильными устройствами, адаптивный сайт является обязательным. Преимущества обеспечения того, чтобы ваш сайт Joomla был мобильно-ориентирован:
- Универсальный доступ через устройства
- Повышенное SEO и рейтинги сайта
- Улучшенный пользовательский опыт
- Снижение показателя отказов
- Оптимизированные скорости загрузки для мобильных пользователей
Эффективное использование Robots.txt
Файл robots.txt, созданный веб-мастерами, руководит веб-ботами, как обрабатывать страницы на вашем сайте. Этот, на первый взгляд технический элемент, неотъемлем для SEO, определяя деятельность поискового бота на вашем сайте. Грамотно составленный robots.txt может оптимизировать индексацию вашего контента поисковыми системами.

H1 название категории
Существует много способов изменения h1 на h2 в статьях и блогах выведения категорий. Все они зависят от шаблона вашего сайта. И универсального способа, увы нет.
Тем, кто не хочет тратить время на исправление кода шаблона, есть отличный плагин “Header tags”. Он бесплатен и годится для любой Joomla (и для 2 и для 3 даже).
Настройки у него примитивны (читай “Как настроить Header tags”).
Так же, нужно сделать так, чтобы заголовок статьи не показывал ссылку на эту самую статью.
Для того, чтобы название статьи было без ссылки на статью, идем Панель управления – Менеджер материалов – Настройки – Материалы. И убираем галочку “Заголовок как ссылка”.
Для того, чтобы автоматически менялись лишние H1 на странице, на H2 (а ведь тег H1 должен встретиться роботу только один раз на странице), проще всего использовать плагин Header tags.
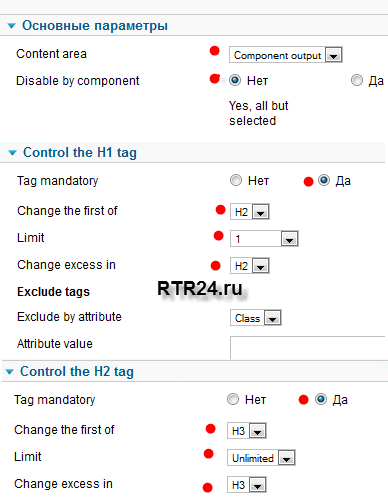
Как настроить Header tags
Русский тракторист настраивает например только Н1 и H2. Тогда настройки плагина Header tagsвыглядят следующим образом.

В плагине есть еще настройки, но я меняю только те, что помечены красным цветом. И все работает отлично.
Конечно, плагин грузит систему (хотя я проверял скорость загрузки сайта с плагином и без него, и разницы практически нет). И вы можете исправить код в шаблоне, чтобы H1 и H2 правильно располагались на странице материала и в блоге категории ( разные варианты работы).
Но с плагином вы ничего не теряете. Когда исправите код шаблона, просто отключите плагин и все. Или же не станете тратить время на код и так и оставите Header Tags выполнять за вас всю работу по поиску лишних H1 и исправлению их на H2.
Хитрость1 (хуже).
Нужно вывести название категории в H1, когда вы смотрите блог категории. Тогда все названия статей будут в H2 (иначе первая статья будет переводиться в H1).
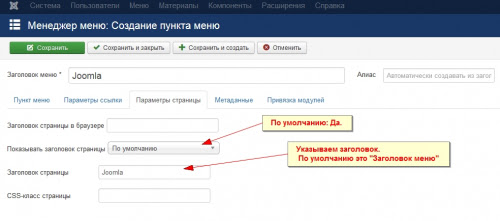
Для этого идем в “Менеджер меню” – “Пункт меню” – “Параметры отображения страницы” и в “Заголовок страницы” пишем то, что будет видно сверху блога категории. Так же заполняем и “Заголовок страницы в браузере” (Title).
Хитрость 2 (лучше).
Если вы делаете способом “Хитрость 1”, то у вас всегда вверху будет надпись “Заголовка страницы” в H1. В сети есть такое пожелание, оттого и написал, как этого добиться.
Однако сам я делаю по другому. “Менеджер меню” – “Пункт меню” – “Параметры отображения страницы” – “Заголовок страницы в браузере” – пишу Title, а “Показывать заголовок страницы” ставлю “Нет”.
И в каждой категории (Менеджер категорий: Изменить категорию материалов) я помимо имени категории пишу ее описание (внизу в редакторе) и ставлю это описание в H1.
Для того, чтобы это описание стало видимым на странице блога категории нужно пройти в “Материалы” – “Настройки менеджера материалов” – “Категории” – “Описание категории высшего уровня” и выбрать “Показать”.
Тогда мы получаем.
- Когда открыт блог категории, то в H1 выводится это самое описание категории. А заголовки статей показаны в H2.
- Когда открыта статья, то описание категории исчезает и заголовок материала автоматически переводится в H1.
Все это идеально для сео оптимизации. Так же заполняем поля “описание” и “ключевые слова” (хотя везде пишут, что они мало учитываются, я другого мнения).
И не забываем убрать теги H1 и H2 с шапки сайта! .
Почему Joomla выделяет заголовки материалов тегом H2.
Это не ошибка разработчиков, как может показаться сначала. Но это их странная логика. Разработчики Joomla отдали тег H1 для выделения заголовка пункта меню, к которому привязан материал или категория, содержащая материал. При этом если материал не привязан ни к одной категории, то его собственный заголовок все равно остается в теге H2.
Давайте разберем эту ситуацию на примере.
Например, вы создали категорию «Joomla». В этой категории у вас находятся статьи с заголовками «Статья 1» и «Статья 2». Затем вы создали пункт меню типа «блог категории» для отображения материалов категории в виде блога на сайте. В настройках пункта меню вы указали заголовок с целью показать его на странице блога категории:

Что в результате происходит? На странице блога категории показан заголовок пункта меню в теге H1 и заголовки материалов, которые идут списком, в теге H2. Это правильно.
Но если вы перейдете на страницу материала «Статья 1», то увидите заголовок пункта меню «Joomla» в теге H1 и заголовок материала «Статья 1» ниже, в теге H2.
Таким образом, получается, что все материалы категории «Joomla» будут иметь заголовок H1 в виде текста «Joomla». На мой взгляд, это грубейшая ошибка во внутренней оптимизации сайта.
Дополнительным неприятным сюрпризом может стать то, что заголовок пункта меню «Joomla» нельзя оставить отображаться только на странице блога категории. Его отображение регулируется единственной настройкой, которая включает или отключает этот заголовок и на странице блога категории и на страницах материалов категории.
Без изменений в коде эти проблемы можно решить только одним способом – создать для каждого материала категории отдельный пункт меню. В случае сайтов-визиток это может быть оправданно, но если у вас десятки или сотни материалов, этот способ не подойдет.
Делаем заголовки материалов Joomla в теге H1.
К счастью, эта ошибка исправляется легко, быстро и без использования хаков. Порядок действий:
1. Переопределение макета материала Joomla в используемом шаблоне.
Нам нужно внести изменение в макет материала Joomla. Чтобы это изменение не было затерто при обновлениях Joomla, необходимо переопределить макет материала в используемый вами шаблон.
Находим файл:
components/com_content/views/article/tmpl/default.php
и копируем его в:
templates/ВАШ_ШАБЛОН/html/com_content/article/
Если каких-то из указанных каталогов в вашем шаблоне нет, то создаем их вручную.
2. Внесение изменений в код макета материала.
После того, как макет материала скопирован в шаблон, вносим в него изменения.
Открываем файл:
templates/ВАШ_ШАБЛОН/html/com_content/article/default.php
через notepad++ или другой редактор, подсвечивающий код.
В начале файла находим строчку:
|
1 |
и вставляем после нее:
|
1 2 |
Далее, чуть ниже, находим условие:
|
1 |
и изменяем его на:
|
1 |
И, наконец, находим теги H2:
|
1 2 3 4 5 |
и изменяем их на H1:
|
1 2 3 4 5 |
Что мы сделали? Мы добавили проверку в коде, которая отключает заголовок пункта меню на страницах материалов Joomla, и изменили обрамление заголовка материала сH2 на H1.
Если у вас на сайте заголовки материалов на страницах материалов все еще обрамлены тегом H2, советую применить этот кейс. Поисковые системы оценят.
Тег h1 на открытой статье
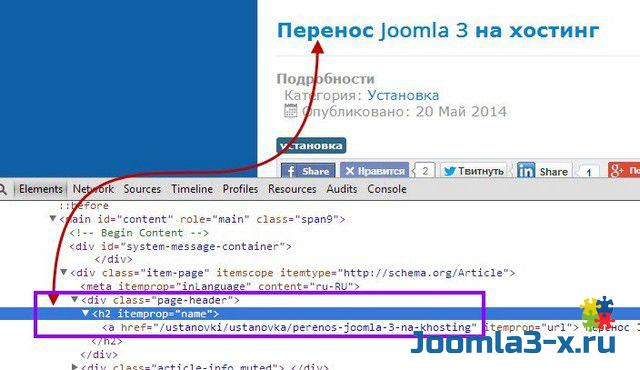
К сожалению или к счастью, для кого как, в большинстве шаблонов Joomla, открытая статья имеет заголовок в тегах <h2>, а не <h1>.
По-умолчанию, тег <h1> на открытой статье не используется. Заголовок статьи обрамлен тегом <h2>.

Меняем <h2> на <h1> в коде шаблона
Входим в каталог сайта по FTP. Открываем папку: /components/com_content/views/article/tmpl/ в ней ищем файл default.php.
Общий путь: /components/com_content/views/article/tmpl/default.php.
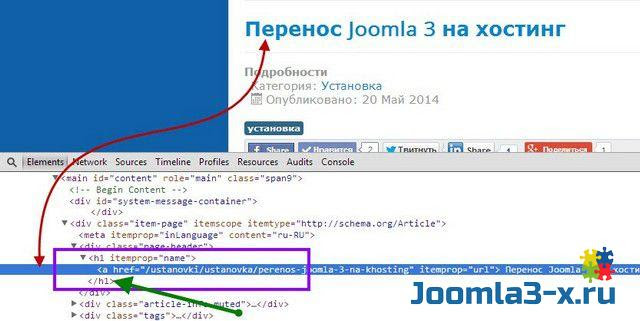
И в классе =”page-header” меняем h2 на h1.
Пример1 (Joomla 3):
<div class=”page-header”>
<h1 itemprop=”name”>
<?php if ($params->get(‘show_title’)) : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h1>
Пример 2 (Joomla 2.5)
<div class=”page-header”>
<h1 itemprop=”name”>
<?php if ($params->get(‘show_title’)) : ?>
<?php if ($params->get(‘link_titles’) && !empty($this->item->readmore_link)) : ?>
<a href=”/<?php echo $this->item->readmore_link; ?>” itemprop=”url”> <?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
<?php endif; ?>
</h1>

У вас в шаблоне может быть другой код, но суть не меняется.
Напомню, что для редактирования файл качаем его по FTP на компьютер, далее редактируем его в текстовом редакторе (например, Notepad++) и переносим обратно на сервер хостинга в режиме перезаписи по FTP.
Возвращаемся в административную панель сайта и чистим кэш (Система→Очистить кэш системы). Если в настройках плагина «Кэш» используете кэширование в браузере, чистим кэш браузера (горячие клавиши Ctrl+F5 в Chrome и Fox или чистим историю браузера за последний час).
Примечание: Если не любите менять код сайта попробуйте плагин: Header Tags Plugin.

На этом все! такие нехитрые приемы для «причесывания» h1 в заголовках Joomla 3 позволят Вам улучшить отношения с поисковиками Интернет. Однако, это «капля в море» работ по оптимизации Joomla 3.
Сделать H1 заголовки статей в Joomlа 2, Joomla 3
1. В файле index.php (сайт/templates/шаблон) меняем h1 и h2 на p.
Было
| <h1 class=”stal-logo-name”><a href=”/<?php echo $document->baseurl; ?>/”>недвижимость Москвы</a></h1><h2 class=”stal-logo-text”>«Сталлоне» – квартиры и дома Москвы и Подмосковья</h2> |
Стало
|
<p class=”stal-logo-name”><a href=”/<?php echo $document->baseurl; ?>/”>недвижимость Москвы</a></p><p class=”stal-logo-text”>«Сталлоне» – квартиры и дома Москвы и Подмосковья</p> |
Название сайта в шапке стало выводиться маленькими буквами. Это позже исправляем в стилях CSS.
Сайт/templates/css/template.css
Было h1.stal-logo-name
Стало p.stal-logo-name
Так же поменять h2 на p и в stal-logo-text.
В общем поменять h1 и h2 на з в стилях отображения лого и текста под лого.
2. Joomla 2.5 (вариант 1)
Сайт/components/com_content/views/article/tmpl/default.php копируем в Сайт/templates/шаблон/html/com_content/article/default.php и меняем h2 на h1.
Было
| <h2><?php if ($params->get(‘link_titles’) && !empty($this->item->readmore_link)) : ?><a href=”/<?php echo $this->item->readmore_link; ?>”><?php echo $this->escape($this->item->title); ?></a><?php else : ?><?php echo $this->escape($this->item->title); ?><?php endif; ?></h2> |
Стало
| <h1><?php if ($params->get(‘link_titles’) && !empty($this->item->readmore_link)) : ?><a href=”/<?php echo $this->item->readmore_link; ?>”><?php echo $this->escape($this->item->title); ?></a><?php else : ?><?php echo $this->escape($this->item->title); ?><?php endif; ?></h1> |
Все стили меняются на стандартные стили Joomla.
Направление Joomla SEO к отличию с помощью SP Page Builder
Окунитесь в глубокое изучение максимизации SEO вашего сайта на Joomla, используя невероятные возможности SP Page Builder Pro.
1. Создание безупречного мета-описания
Мета-описание, HTML-сущность, служит кратким обзором веб-страницы
Этот фрагмент привлекает внимание поисковых систем, которые затем отображают его на SERPs. Правильно написанное мета-описание приносит пользу как пользователям, так и поисковым системам, предоставляя краткий взгляд на ваш контент
Для достижения наилучших результатов убедитесь, что длина вашего мета-описания составляет от 150 до 160 символов и включает в себя ваше основное ключевое слово. Это обеспечивает оптимизированное для SEO мета-описание.
В SP Page Builder этот процесс прост. Просто перейдите к . Там введите ваше составленное описание и нажмите кнопку “Сохранить”. Вуаля!

2. Использование оптимизации Open Graph
Обычно набор Open Graph включает в себя три отдельных метаданных:
- Open Graph Title: Устанавливает заголовок для вашей веб-страницы.
- Open Graph Image: Представляет обложку изображения.
- Open Graph Description: Краткое описание вашего контента.
Чтобы настроить эти параметры в SP Page Builder, перейдите к . Заполните соответствующие разделы и убедитесь, что ваше описание Open Graph остается в пределах 200 символов, включая пробелы. После настройки нажмите “Сохранить”.

3. Добавление Alt текста к изображениям для улучшения SEO
Alt текст для изображений – это не просто аксессуар; это необходимость. Он не только делает ваш сайт более доступным для людей с нарушениями зрения, но также помогает поисковым системам понимать содержание изображения, тем самым повышая рейтинг изображений в поиске. Конечный результат? Общее улучшение SEO!
SP Page Builder упрощает этот процесс. “Image Settings” в разделе “Image addon” позволяет легко добавлять Alt текст и корректировать размеры, отступы и позиционирование изображений.

4. Стратегическое размещение ключевых слов
Ключевые слова являются связующим звеном между поиском пользователя и вашим контентом. Когда поисковые системы эффективно анализируют ваши ключевые слова, ваши шансы занять лидирующее место в SERPs увеличиваются.
Однако направление поисковых систем на правильные ключевые слова – это не детская игра. К счастью, SP Page Builder действует как мощный союзник. Вручную введите свои ключевые слова, используя этот динамический конструктор страниц Joomla, перейдя к . Введите свои основные ключевые слова, нажмите “Сохранить”, и вы готовы!




































